In the inputs tabs to the left you will see several settings.
Required
If you want to set the input as required, set is required to “yes”.
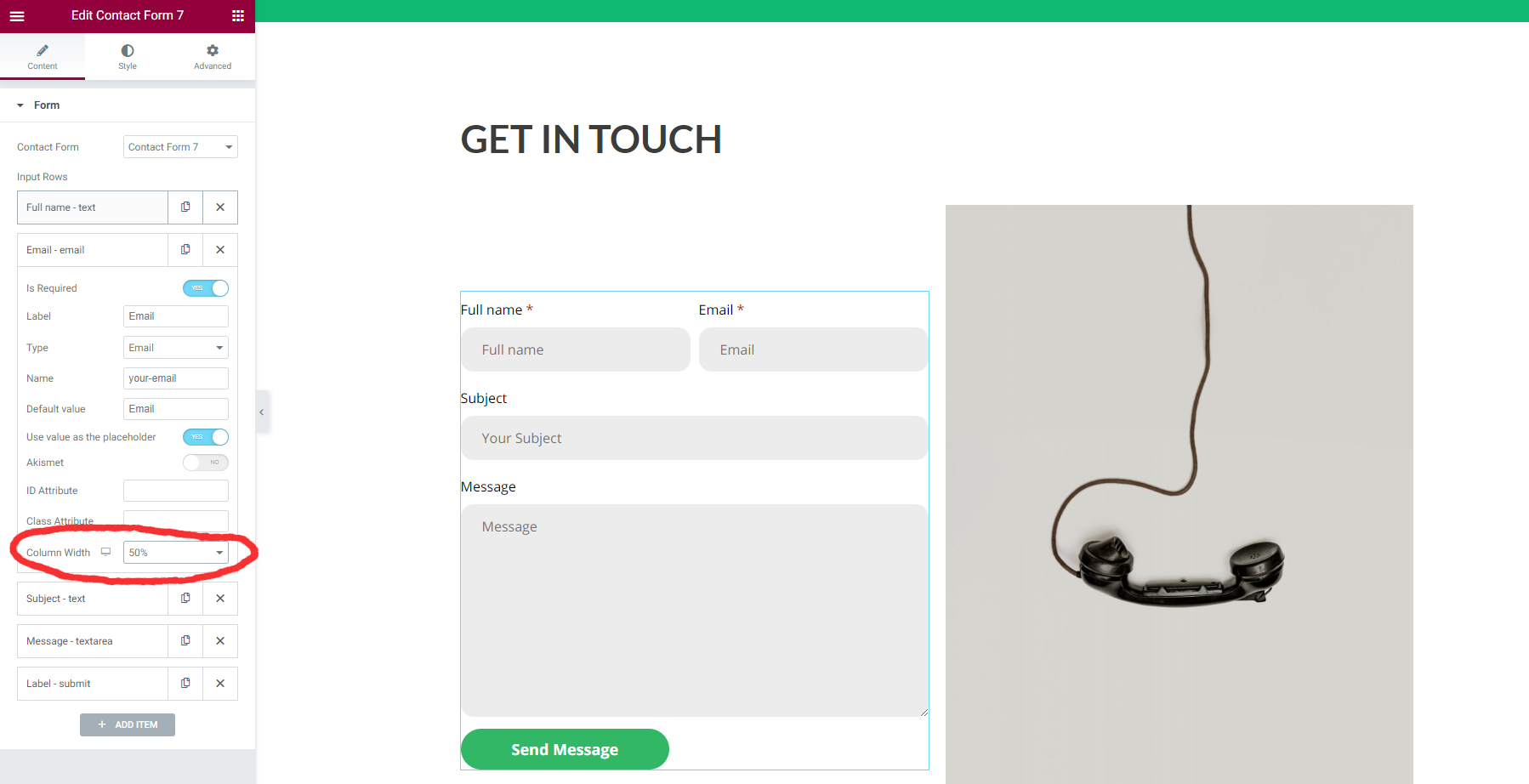
Column Width
If you want to put more than one input in a single row, you can turn them into a multi-column by setting their width percentage below 100%.
Example: For a row with two inputs, the width of each input must be 50%.

The column width of inputs can be set from 20% to 100%.
Label
To change the labels of inputs, just change the name in the label setting.
Types
From the drop down menu choose the type of input. The different input types are as follows:
- Text
- Textarea
- Link
- Tel
- Number
- Range
- Date
- Select
- Radio
- Checkbox
- Acceptance
- Quiz
- File
- Step
- Paragraph
Name
Specifies the name of an input element.
Change the name of an input in Elementor requires you to do the same in the Contact Form 7 plugin’s mail settings.
Numbers and Ranges
You can change the min and max range of the number inputs in the min and max value. This is also how you can change the min and max dates.
Default Value
Specifies the value of an input element. If you want to use a value as a placeholder, just set the switcher to “yes” in the setting.
Akismet
If you want to turn on Akismet for an input, just set the switcher to “yes”. Akismet works only with text, email and link’s inputs.
ID and Class
Specifies the id or the classes of input elements.
If you want to add multi-classes, just separate each class with a ‘,’ .